As UI UX designers, we all want to create a user interface that can sustain an easy-to-navigate platform. Accessibility is key, but not all a well-designed digital platform needs. The UI design part is as essential as the user experience we provide. And, in order to do that we need to be careful of all those small details that make the UI UX design look and interact accordingly.
Designs such as UI drawers can help us create a better user experience for our audience.
What are UI Drawers?
As their name suggests, UI design drawers can slide out from the edge of the screen. They mimic a real-life drawer by following the same principle, imitating the gliding motion. This UI design element is used when certain information is needed, sliding from one side of the screen without leaving the page.
A UI design drawer can appear from any part of the screen, whether from the top, bottom, left, or right and should be adjusted depending on the layout and context.
How to Use UI Drawers?
- Contextual Information
The first thing we need to keep in mind is that a UI design drawer integrates additional information that did not already exist on the main page. This mainly happens due to a lack of space. We want to avoid overcrowding a page that could confuse our users while also giving them the option to multitask. Even more so, a UI-designed drawer could contain information on shopping carts, and users would still be able to navigate the main page while checking the side drawer.
- Simple Forms
Simplicity is always the best option when it comes to an accessible and intuitive UI UX design. UI UX design drawers can often include simple and optional forms. Besides this, configuration options are sometimes included inside drawers to simplify and improve the user experience. This automatically will increase the success rate of our design.
- Navigation Drawers
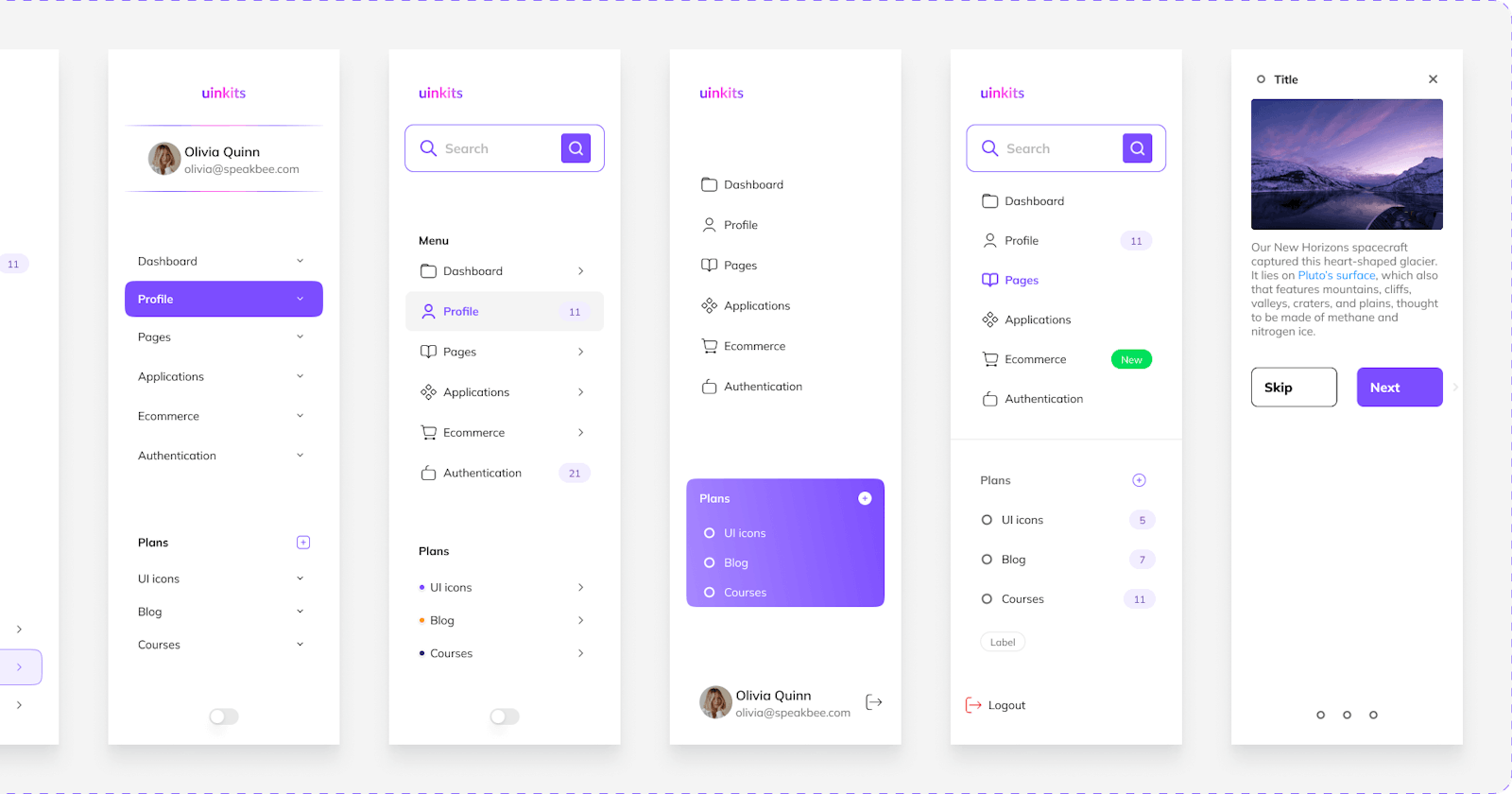
UI drawers can also contain extensive lists with entries such as menus. These are called navigation drawers, and they usually consist of many headings that lead to different parts and articles of a website. These are the most common types of drawers used in the design process and can be viewed on a vast number of websites and apps.
The best part is that you can find this element in multiple design systems - beautifully designed so you can start using it ASAP in your application, desktop or web apps.